As a front-end developer, it’s important to have access to powerful and versatile tools that help streamline your development process. Firefox Developer Edition offers a wealth of features specifically tailored to the needs of front-end developers, making it an excellent choice for those looking to enhance their workflow and improve their results. With a separate profile from your personal profile and common developer tools set by default, switching to Firefox Developer Edition is easy and convenient.
Additionally, the developer edition is always one version ahead of Firefox, providing access to the latest and greatest developer tools, including the Fonts tab, Compatibility tab, Inactive CSS Indicator, Flexbox inspector, and CSS Grid inspector. If you’re looking to improve your front-end development, switching to Firefox Developer Edition is a great choice.
Below are some of the most useful features that can always help you create outstanding designs and can help you build unique front-end development projects.
Inactive CSS
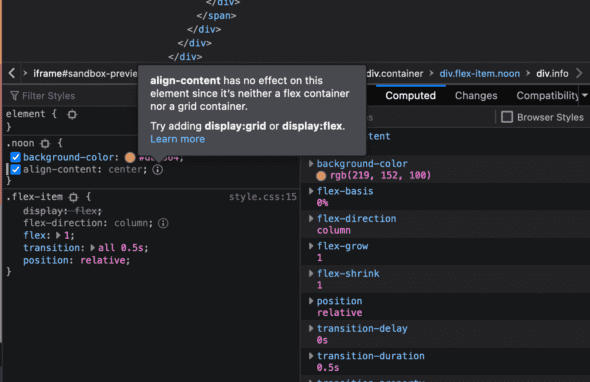
Inactive CSS can be a major headache for front-end developers, particularly those with less experience. Debugging CSS can be time-consuming and often requires a great deal of trial and error. However, with the help of the inactive CSS indicator in the rules panel, developers can quickly and easily identify which CSS properties are not having an effect on an element. The inactive properties are colored gray and come with an information icon that describes the reason for the inactivity and provides a helpful tip for potentially solving the issue. With the inactive CSS indicator, front-end developers can save valuable time and effort and produce better results with their CSS development.

Flexbox Inspector

Flexbox is a powerful tool for creating responsive and organized web page layouts, but it can be challenging to use and debug without the right tools. The Flexbox inspector in Firefox Developer Tools provides a solution to this problem. With the Flexbox inspector, developers can easily examine, debug, and style their Flexbox-based web pages.
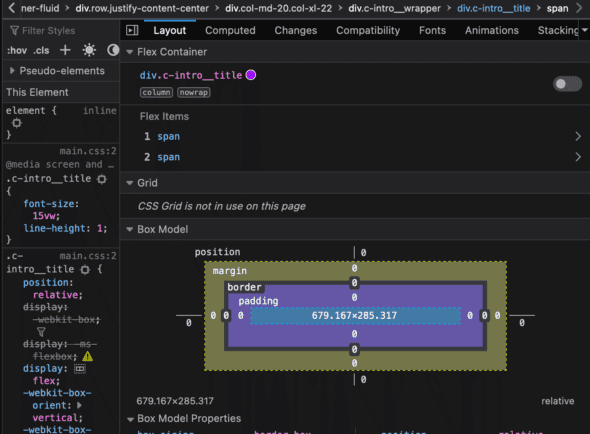
When you inspect an HTML element with the display: flex property, the Flexbox inspector will display an outline of that element, indicating whether it is a flex container or item. You can also view more detailed information about its properties by visiting the Layout tab and accessing the Flexbox section. The Flexbox inspector in Firefox makes the debugging process easier, faster, and more intuitive, making it an essential tool for any front-end developer working with Flexbox.

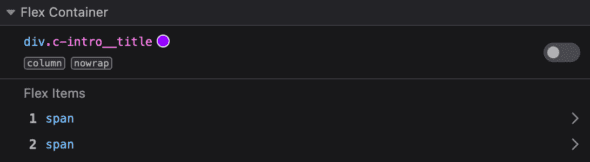
In case there is a flex container, you can toggle the overly and can see the list of its children.

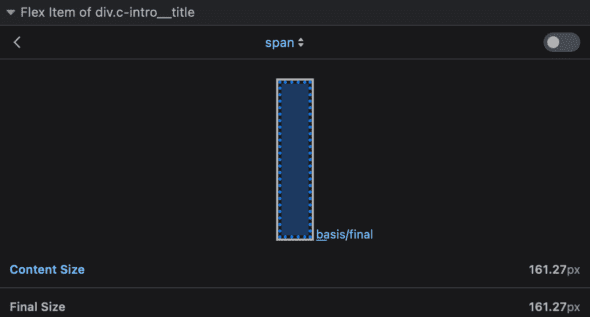
If the element is a flex item, you can inspect a diagram that displays the item and its dimensions. If the element is both a container and an item, both sections will be available for inspection.
Grid Inspector

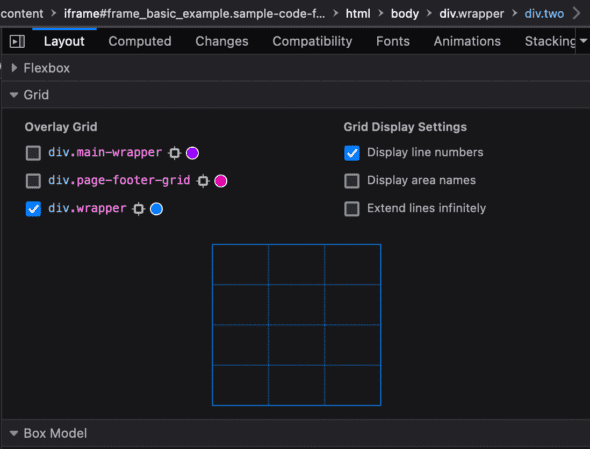
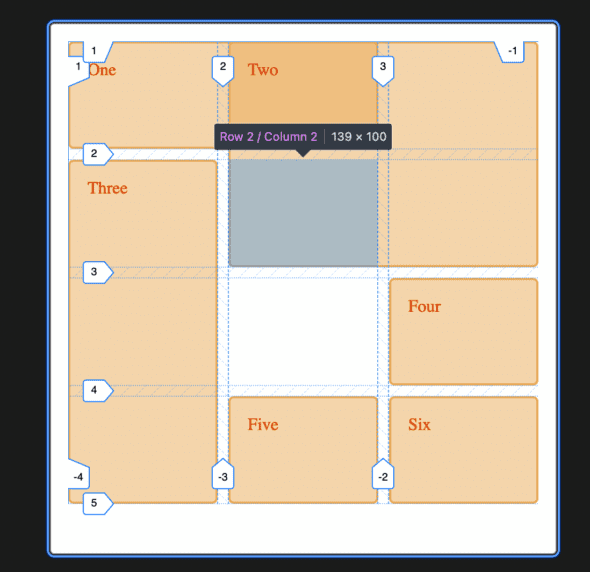
Firefox Developer Tools make it easier for front-end developers to interact with elements that use the display: grid property. In the HTML inspector, grid elements are easily recognizable with a marker next to them. When you click on the marker, an outline of the grid will be displayed, along with its grid lines and dimensions.
The grid section of the Layout pane offers three distinct areas for inspection: the Overlay Grid, Grid Display Settings, and the Mini Grid Display. These sections provide a comprehensive and intuitive interface for examining and debugging grid-based layouts, making it easier for developers to create and maintain high-quality, responsive web pages. Overall, the Grid Inspector in Firefox Developer Tools is an indispensable tool for front-end developers who work with grids.


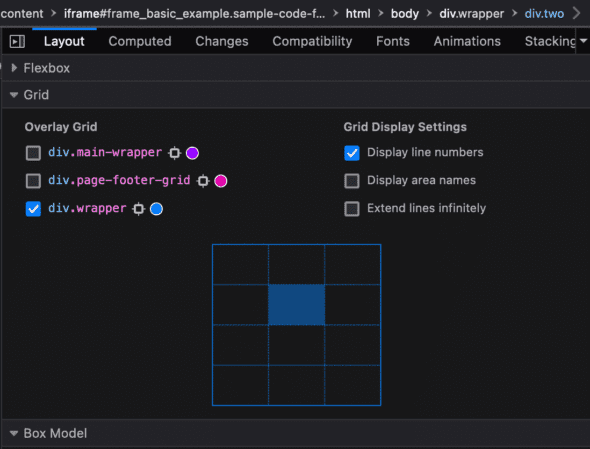
The Overlay Grid provides a checkbox for each grid on the page, allowing you to turn their overlay on or off. The Grid Display Settings section includes checkboxes that enable or disable specific settings. Lastly, the Mini Grid Display offers a compact view of the selected grid, where you can hover over the grid sections to highlight their location and size.
Compatibility Edition
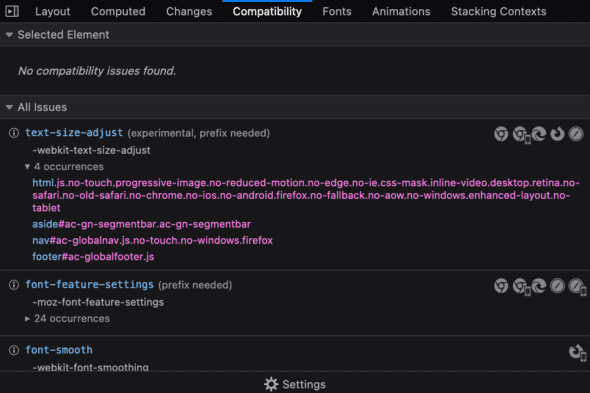
The Compatibility tab in Firefox Developer Tools is a valuable tool for front-end developers. It provides up-to-date information about CSS property compatibility across the latest versions of Firefox, Edge, Chrome, IOS, and Android.
The tab has two main sections: the Selected and All Issues lists, both of which expand to show compatibility issues for specific elements or the entire page. The properties can be labeled as experimental or deprecated, providing additional context.

When you click on a property, you’ll be directed to the Mozilla web documentation for that property. On the right side of each property, there is a list of browser icons representing the support for that property. The list also displays all occurrences of the property on the page. In the settings, you can change the targeted browsers to fit your needs. Overall, the Compatibility tab in Firefox Developer Tools is an essential tool for front-end developers to ensure cross-browser compatibility.
Fonts Tab
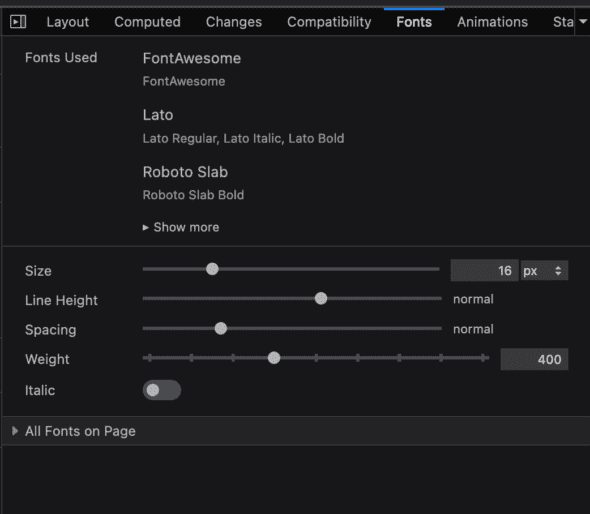
The Fonts tab in the Firefox Developer Edition provides a convenient way for front-end developers to easily manage and customize the font styles on their web pages. With a simple inspection of an element, developers can access the Fonts tab and adjust the font size, line height, weight, and italics in real-time using sliders. The “All Fonts on Page” panel lists all the fonts used on the page, making it easier to manage and edit the font styles.

The Fonts tab provides a user-friendly interface for front-end developers to make quick font style changes, making the development process more efficient and streamlined.
To Wrap Up
In conclusion, the use of Firefox Developer Edition is crucial for front-end developers who aim to create high-quality and effective web pages. From the inactive CSS indicator to the Fonts tab, these tools offer a streamlined way to debug and optimize CSS, Flexbox, Grid and font styles, among others. The compatibility tab and experimental features provide the latest updates and support for different browsers, making it easier for developers to ensure cross-browser compatibility. With these features, developers can save time and improve their workflow, resulting in better web development outcomes.
Have a project concept in mind? Let's collaborate and bring your vision to life!
Connect with us & let’s start the journey
Share this article

Get in touch
Kickstart your project
with a free discovery session
Describe your idea, we explore, advise, and provide a detailed plan.


























