The 5 Common UI/UX Mistakes to Keep an Eye Out For
User Interface and User Experience (UI/UX) is something that has been thrown around a lot lately, especially in context to web design. As a matter of fact, UI/UX is considered as one of the pivotal elements that needs to be given priority, right from the start of web development efforts. However, most of the curios or sprouting designers underestimate the concept as a whole or their lack of awareness lands them in awkward situations pertaining to web design. At the end of the day, you are bound to realize that the idea of adding some UX to your process as the finishing touch is going to be disaster if not a tragedy. With this post, I would like to walk you through some common UI/UX mistakes that are even made by experienced Designers.
Yea its loading… wait a minute, what was I waiting for?
On some occasions, you visit a site, use the search function and might end up seeing the message given below.
Yes, you will definitely find what you are looking for, but wouldn’t it be nice to know what actually is happening? You can easily lose track of time and forget what you were searching for in the first place, you know? This is where something like this can be eye pleasing.
While adding these messages, see that you include it on all the relevant sections in the site.
Style Variation Between Elements
Style preference is regarded as one of the ideal practices in UI design. There are several reasons why you use style preferences with respect to UI design, the two main reasons are to showcase the elements that are important and to distinguish the elements within the content.
You can see the respective differences in the below given images.
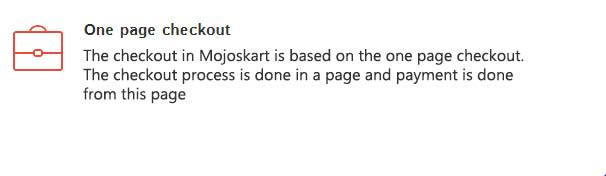
Before
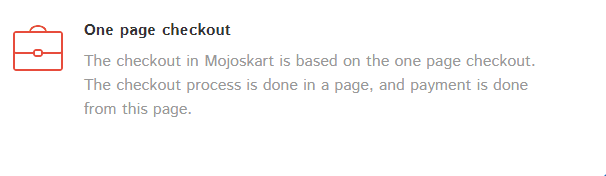
After
 In the above image, you can see that the title is given the bold effect, which also marks its importance.
In the above image, you can see that the title is given the bold effect, which also marks its importance.
Usability Testing
Usability testing is something that is a result of thinking out of the box and something which most of the designers miss out. It is always an ideal strategy to think from the perspective of a visitor to your website who is literally looking to purchase what you are selling. Such thinking can always help you to sort out the glitches within the design or any navigational issues.
Website Forms
In the present day, you can hardly find a site that does not come with a contact or any other form. Designers have a pivotal role to play in coming up with less tedious contact forms. Literally transformed, you need not include too many fields in the form. It is also essential to code these forms in such a manner that the form values are retained even when the page needs to be refreshed for any reason. One of the other factors to be considered while creating a form is that, you should give the privilege to users is to submit the form via the Enter button. Even though this is not really related with something that you see on the site, it falls within the user UI design category as it is related to the form’s behaviour.
Not Having a Responsive Website
Making your website a non-mobile friendly or a non-responsive one is one of the common and by far the most fatal mistake that any designer can make. In the current era where people like to surf everything on the go, you can certainly expect a huge amount of visits to your site from mobile devices. Just imagine the loss that you might suffer if you don’t have a responsive website. Either way, you never know what you will miss, but to be on the safer side, the side actually where success resides, you definitely need to have a responsive website.
If you are a designer, it is always wise to come up with a checklist that highlights the common mistakes that a designer can make prior to rolling up your sleeves to work. You can certainly find tons of other common mistakes from other sources, however, see that your checklist is populated with the mistakes addressed here. You may feel that these are silly issues and doesn’t make sense, however, if you avoid these, you are bound to lose something for sure.