Before Stepping From Manual To Automation Testing

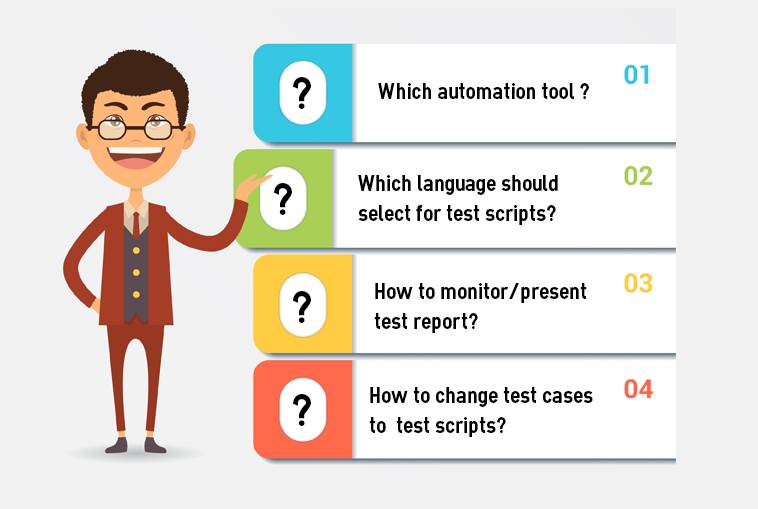
We all know it’s the time to shift from manual testing to automation testing.But when you are just stepping from manual to automation, lots of questions and confusions will certainly knocks our mind.
We can certainly find multiple answers regarding first three questions and can select an appropriate one among them, considering ..
- Client’s choice
- Nature of project
- Project Budget (since number of paid testing and test monitoring tools are available)
But in a Tester’s point of view, most priority should be given to fourth one
“How to change test cases to test scripts?”
An experienced Manual Software tester can prepare an efficient ‘test cases’ covering all the possible scenarios.Then let’s see how we can convert those to a efficient test scripts.
When you’re just getting started with automating your JavaScript testing, You’ll probably see people talk about unit testing, TDD or Test-Driven Development, and BDD or Behavior-Driven Development. But which one of them is the best approach? Can you use all of them?
Let’s see..
Unit Testing
A unit test focuses on a single “unit of code” that is a function in an object or module. Since test is for a single function,the test should be simple, quick to write, and quick to run.Thus increasing the number of unit tests will increases the number of bug caught.Also this will make the test more stable, if any changes are made on code only test associated with those function can only be needed to change.
A unit test should be isolated from dependencies – for example, no network access and no database access. There are tools that can replace these dependencies with fakes you can control. This makes it trivial to test all kinds of scenarios that would otherwise require a lot of setup.So there is no need of setting up a new database just for testing.
Unit test doesn’t require a specific syntax to write.This so-called “xUnit style” syntax is common in many slightly older testing tools. Below is an example of the “xUnit style”, using Mocha:
suite('My test name', function() {
setup(function() {
//do setup before tests
});
teardown(function() {
//clean up after tests
});
test('x should do y', function() {
//test something
});
});
Above written code can be written in plain JavaScript as follows:
//suite: User
//test: Name should start empty
var user = new User();
if(user.getName() !== '') {
throw new Error('User name should not be empty');
}
//test: Password should be encrypted
var user = new user();
user.setPassword('password');
if(user.getPassword() != bcrypt('password')) {
throw new Error('User password should be encrypted');
}
Using an actual unit testing tool such as Mocha or Jasmine will make it easier to write tests, and they have other helpful features such as better reporting when tests fail.Which helps to track the reason for failure.
This is not true that any automated test is a unit test.There are different types of automated tests, and each type has its own purpose.
The three most common types of automated tests are:
- Unit tests: A single piece of code (usually an object or a function) is tested, isolated from other pieces
- Integration tests: Multiple pieces are tested together, for example testing database access code against a test database
- Acceptance tests (also called Functional tests): Automatic testing of the entire application, for example using a tool like Selenium to automatically run a browser.
Both integration tests and acceptance tests are more complex and usually run slower.
TDD
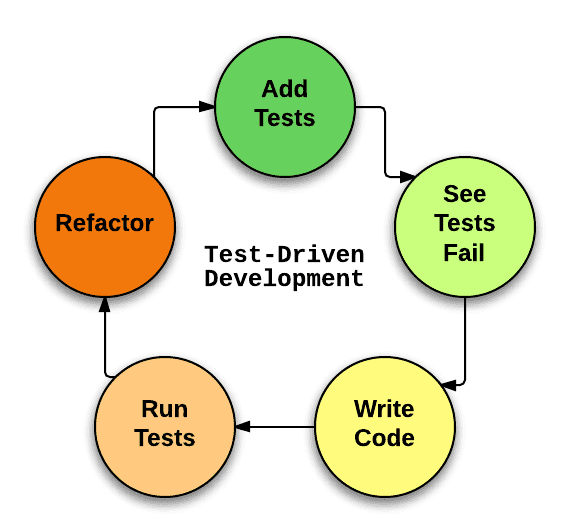
TDD or Test-Driven Development is a process for when you write and run your tests. Following it makes it possible to have a very high test-coverage which means the percentage of your code that is tested automatically, so a higher number is better. TDD also reduces the likelihood of having bugs in your tests, which can otherwise be difficult to track down.
TDD projects often get a code-coverage of 90-100%, which means maintaining the code and adding new features is easy. This is because you have a large set of tests, so you can trust your code and changes work, and didn’t break any other code either. We need to use the “xUnit style” testing tools to use the TDD process. TDD works great with unit tests, but you can apply it to other testing methods as well. It also does not require any specific tool or syntax.
The most difficult thing about TDD for many developers is the fact you have to write your tests before writing code.
BDD
BDD – Behavior-Driven Development – is perhaps the biggest source of confusion. When applied to automated testing, BDD is a set of best practices for writing great tests. BDD can, and should be, used together with TDD and unit testing methods. The detailed explanation regarding BDD is already discussed in one of our previous blog .
One of the key things BDD addresses is implementation detail in unit tests. Unit tests rely too much on how the tested function is implemented. This means when we update the function, even without changing the inputs and outputs, we must also update the test. This is time consuming.
BDD focuses on behavior testing instead of implementation. Check this example :
suite('Counter', function() {
test('increments count by 1', function() {
var counter = new Counter();
counter.inc();
assert.equal(counter.count, 1);
});
});
In this unit test after calling inc, the value should be 1. But there’s a problem in the test. The test is completely dependent on the fact that the counter starts at 0. So in other words, this test depends on two things
- Counter starts at 0
- Inc function increments by 1
The fact the counter starts at 0 is an implementation detail that’s irrelevant to the behavior of the inc() function. The only reason we wrote the test like this is because we were thinking of the implementation, not of the behavior.
BDD suggests to test behaviors, so instead of thinking of how the code is implemented, we spend a moment thinking of what the scenario is. Typically you phrase BDD tests in the form of “it should do something”. So when ‘inc’ing a counter, it should increment count by one.
The important part here is thinking of the scenario, rather than the implementation, can lead you to design a better test.
describe('Counter', function() {
it('should increase count by 1 after calling inc', function() {
var counter = new Counter();
var expectedCount = counter.count + 1;
counter.inc();
assert.equal(counter.count, expectedCount);
});
});
In this version of the test, which uses Mocha’s BDD style functions, we removed the implementation detail. Instead of relying on the counter starting at 0, we are comparing against counter.count + 1 which makes much more sense in terms of testing against behavior.
Sometimes your requirements change. Let’s imagine that for some reason the Counter has to start at some other value. Before, we would have to change the test to accommodate that, but with the BDD-variant there is no need to do so.
Conclusion
Although you can use each individually, you should combine them for best results as they complement each other very nicely.
Other Blogs: