8 Actionable Page Load Speed Improvements that Should be On Your Optimization Checklist

A rule of thumb that Google wants each and every webmasters out there to strictly abide by is to “Structure Websites for Humans & not for Search Engines. Improving load speed of your website is one of the critical factors that influence user experience.The loading speed is also a major aspect that Google consider while ranking websites.
Google calculates pagespeed as the performance of a website page for multiplatform i.e. for desktop and mobile. Google resorts to its desktop and mobile user agents for the cause. Page Speed can have a great impact on the critical factors like organic visits, user behaviour and even conversions.
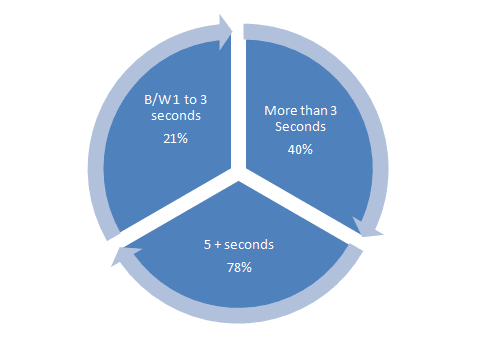
So, you are bound to ask yourself what the ideal page load speed for websites is. Well, I asked myself the same question and even went to the extent of conducting a poll on one of the social media sites, one answer that stood out and made sense was “The Quicker The Better”. However, if you can load a website within a second or less there won’t be anything in this world that you consider impossible. So, to sum-up, 2 to 3 seconds, that’s what I (and preferably you guys) will count to, before deciding to abandon it for not loading completely.
The results of a survey on site abandonment rate against website page load speed is illustrated below:

Now, let me try and make your time worth it by throwing light on the focal points to consider for website load speed optimization.
1. Optimize images
Images seem to be the basic building blocks of 90% of the sites out there and they also account for majority of byte downloads when a site is loaded. Most of the websites uses high definition/ images which requires more bytes to load. This is something that can contribute towards the slowness in loading websites.
There are several image optimization and compression techniques that can help you compress images without losing its clarity. Lossless compression technique is one such technique that can help you to compress images in a manner that you can literally reconstruct the original image without losing any of its clarity.
List of tools to optimize images:
- Trimage.org
- Compressor.io
- JPEGMini
- Smush.it
Recommendations:
Consider the following factors when choosing images:
- Imagetype: see that you choose image type according to the requirements. For instance, for images that portray geometric shapes, you can use vector images and for complex ones, you can consider raster images.
- Image format: consider the required visual effects and functionalities while choosing image formats. While GIF, PNG and JPEG are supported in all browsers, you also have several new additions like WebP Chrome, Opera and Android.
2. Enable Browser Caching
While setting up web pages, it is inevitable that you set your resources to be cached. If this is not set or if the server response does not come with caching headers, it’scertainly going to take some time to fetch the resources scattered over the web. On some occasions, client and server might need to communicate more than once to render the pages. This inevitably deteriorates the web page load speed.
Recommendations:
- Use Cache Control HTTP header to define caching policy, this strategy will ideally let you have control on aspects like the resource that can store the response under customisable specific conditions and time period.
- Use If-Modified-Since HTTP header to inform search engine crawlers about the latest changes done to your site. It typically stops unwanted fetch by raising a flag that mirrors a 200 or 304 protocol. The protocol 304 tells the search engine bot that your website page has changed since it last visited the page. On the other hand, protocol 200 informs the bot that the site’s page loaded fine. (It’s not supported by all browsers.)
- Use E-Tag: E-Tag functions similar to that of an If-Modified-Since HTTP header. A token is sent by the browser to the server to check whether the site has been updated since its last visit.
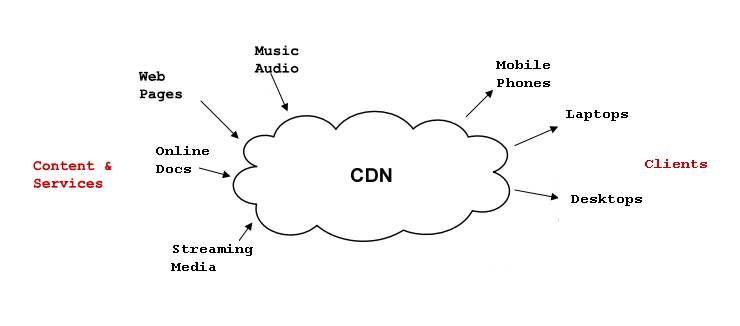
3. Choosing Content Delivery Network
Content Delivery Networks or CDN are a network of servers that are often used for rendering webpages to users with respect to factors like location, webpage origin and content delivery server.

Content Delivery Networks can be vital to minimize server lag as the information is often fetched from a network of efficient servers distributed across the globe.
Recommendations:
Choosing a Content Delivery System is always a tricky task. You need to consider several factors like bandwidth requirements, technical support, budget, speed etc. There are so many CDN’s available today; therefore, the task of choosing the ideal one can turn out to be tricky. It is always wise to choose a CDN listed below:
- MaxCDN
- CloudFare
- Incapsula
- CDNetworks
4. Remove render-blocking JavaScript
The issue arises when the parser comes across a blocking external JavaScript file while parsing through the HTML. In such scenarios, the parser has to hold its action of parsing the HTML and consider crawling the newly referenced JavaScript file. On occasions, it may even have to wait for the JavaScript files to be downloaded. This can contribute to decrease in page load speed.
Recommendations:
- Try to avoid the use of render blocking Javascript files.
- If at all you need to use them, just encoded it within the main files rather than executing it as an external file. While making these files inline, see that they are small and can be executed quickly.
5. Eliminate landing page redirects
Redirect increases the time required to render a page. Redirecting a page leads to additional effort in terms of DNS lookup, TCP handshake etc. It might take multiple round trips for the cause of looking up DNS, this, inevitably delays the rendering of pages.
Recommendations:
Keep an eye out for the following factors when redirecting pages:
- Unplayable or badly optimized content
- Irrelevantly redirected mobile-specific URLs
- Failing to handle 404s in mobile devices
6. Gzip Compression
Identifying the data that can be compressed and compressing it via gzip can literally reduce the time taken to render pages by a significant amount.
Recommendations:
- Use Check GZIP Compression to verify your compressed files online
- Some older browser versions cannot render gzip compressed files
7. Optimizing Server Response Time
Server response time literally accounts for the time required to load the HTML files to fetch and render pages from the server. The ideal server response time is regarded to be 200ms.
Recommendations:
- Avoid common reasons for increased server response time like slow database queries, routing etc.
8. Optimize CSS Delivery
Prior to rendering the content, browser tries to process the style and layout information for respective pages. The browser halts the processing of content till the style and layout information stored as external stylesheets are to be downloaded and processed. This might required multiple roundtrips and hence slow down the fetching and rendering process.
Recommendations:
- Make it a point to store the CSS as inline files
- Optimize the CSS files for size and code clarity
Wrapping Up
Never underestimate the concept of website load speed optimization. In this digital age, if you want to be successful, you want to deliver and that too as quickly as possible. Visitors are not going to hang around for long or you only have seconds to get their attention. So start optimizing your website for speed today and you can begin with this online page speed test.
Know More About This Topic from our Techies