WordPress Plugin Development
WordPress is a free, open source blogging tool & CMS (Content Management System) based on PHP and MySQL. It is regarded as one of the commonly used CMS across the globe today, as a matter of fact; it is used by more than 70 million websites. We can develop a single page website, E-commerce websites and even a complicated social networking website using. There are several advantages related to which are worth noting provides you with thousand of themes and plugins to transform your site into almost anything you can imagine. Anyone can manage a website without much technical knowledge. Continue reading to get a detailed insight on plugin development.
As I said plugins are bits of software that can be uploaded to extend and expand the functionality of your site.The core is designed to be lean and lightweight, to maximize flexibility and minimize code bloat. Plugins then offer custom functions and features so that each user can tailor their site to their specific needs.
Plugin Development
- For developing a Plugin we need to have some knowledge in php and in MySql.
- We can develop the plugin for free use or we can sell it with a payment.
- We have developed a plugin named livedrive, can manage livedrive account using their API.
Plugin Name:
- The first task in creating a Plugin is to think about what the Plugin will do, and make a (hopefully unique) name for your Plugin.
- Check out Plugins and the other repositories it refers to.
- To verify that your name is unique, you might also do a Google search on your proposed name.
Plugin Files:
- The next step is to create a PHP file with a name derived from your chosen Plugin name.
- For instance, if your Plugin is called as “cubet”, you might call your PHP file cubet.php.
- If your plugin have more than 1 file then create a folder named as cubet and add all the files to that folder.
- It’s important to name the folder same as the plugin name.
Standard Plugin Information
- The top of your Plugin’s main PHP file must contain a standard Plugin information header.
- This header lets recognize that your Plugin exists, add it to the Plugin management screen
- So it can be activated, load it, and run its functions.
- Without the header, our Plugin will never be activated and will never run.
Here is the header format:
<?php /** Plugin Name: cubet Plugin URI: http://www.cubettech.com Description: Sample Plugin. Version: 1.0 Author: Arun George Author URI: http://cubettech.com License: GPL2 */ ?>
Programing Your Plugin:
// Plugin Name and Plugin Path define('CUBET_PLUGIN_NAME', "cubet"); define('CUBET_PLUGIN_PATH', WP_PLUGIN_DIR . '/' . CUBET_PLUGIN_NAME); // Different hooks (Activation / deactivation/ uninstall) register_activation_hook(__FILE__, 'create_cubet_table'); register_deactivation_hook(__FILE__, ‘cubet_deactivate'); register_uninstall_hook(__FILE__, ‘cubet_uninstall');
Hooks
Hooks are used to add new code to various parts of without modifying the original files.
Action Hooks
Our new code will work along with the original code.
Filter Hooks
New code will work by filtering out the original code.
Adding settings Link in Plugin
Adding a “settings” shortcut link to your settings page of your plugin helps your users to discover your settings page easily.
Eg:-
add_filter('plugin_action_links', 'add_settings_link', 10, 2); function add_settings_link($links, $file) { static $this_plugin; if (!$this_plugin) $this_plugin = plugin_basename(__FILE__); if ($file == $this_plugin) { $settings_link = '<a href="admin.php?page=cubet_option">' . __("Settings", "cubet-settings") . '</a>'; array_unshift($links, $settings_link); } return $links; }
Add menu page:
Specifically, creates a new top level menu section in the admin menu sidebar
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function,$icon_url,$position );
$page_title(required)
$menu_title(required)
$capability(required)
$menu_slug(required)
$function (optional)
$icon_url(optional)
$position(optional)
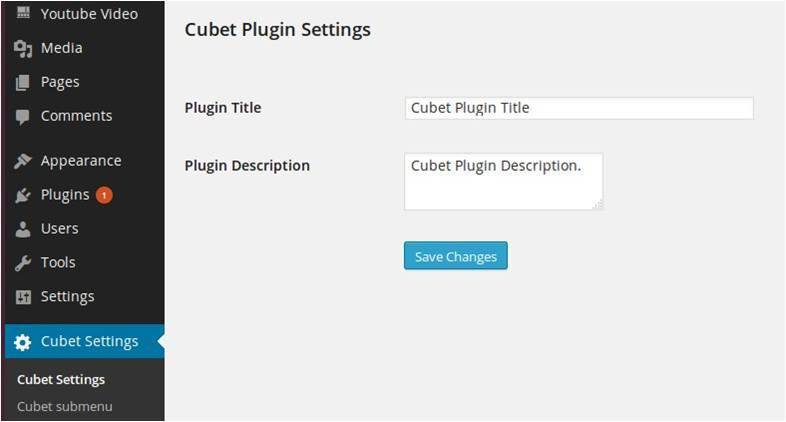
Eg: add_menu_page('cubet', 'Cubet Settings', 'administrator', 'cubet_option', 'cubet_settings_page');
Add sub-menu page
This function should normally be hooked in with one of the the admin_menu actions depending on the menu where the sub menu is to appear:
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
$parent_slug(required)
$page_title(required)
$menu_title(required)
$capability (required)
$menu_slug (required)
$function (Optional)
Eg : add_submenu_page("cubet_option", "Submenu", "Submenu", "administrator", "list_items", 'list_item');
Shortcode:
A shortcode is a -specific code that lets you do nifty things with very little effort.
eg :
[cubet]
[cubet id=”123″ size=”medium”]
Working of Shortcode:
– Will paste the shortcode in Page Content.
[cubet id=”1”]
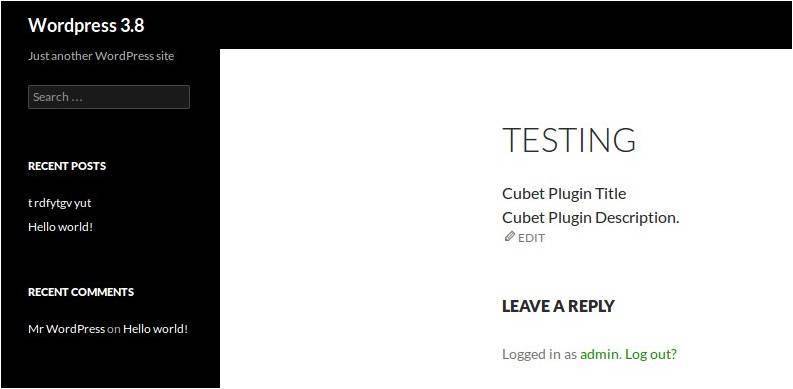
add_shortcode('cubet', 'cubet_shortcode_function'); function cubet_shortcode_function($atts) { extract(shortcode_atts(array( 'type' => ' ', 'item' => ' '), $atts)); $content = '<div>'.get_option('plugtitle'). '</div> <div>' . get_option('plugdesc').'</div>'; return $content; }
Here is the complete code for the Plug-in:
<?php /* Plugin Name: cubet Plugin URI: http://cubettechnologies.com/ Description: Sample WordPress plugin Version: 2.0 Author: Arun George Author URI: http://cubettechnologies.com/ License: Cubet techno labs 2014 */$root = dirname(__FILE__) . '/../../..'; require_once( $root . '/wp-admin/includes/user.php' ); add_action('admin_menu', 'cubet_create_menu'); function cubet_create_menu() { add_filter('plugin_action_links', 'add_cubet_settings_link', 11, 3); add_menu_page('cubet', 'Cubet Settings', 'administrator', 'cubet_option', 'cubet_settings_page'); add_submenu_page("cubet_option", "Cubet submenu", "Cubet submenu", "administrator", "list_cubet", 'list_cubet'); add_action('admin_init', 'cubet_settings'); } function add_cubet_settings_link($links, $file) { static $this_plugin; if (!$this_plugin) $this_plugin = plugin_basename(__FILE__); if ($file == $this_plugin) { $settings_link = '<a href="admin.php?page=cubet_option">' . __("Settings", "cubet-settings") . '</a>'; array_unshift($links, $settings_link); } return $links; } function cubet_settings() { register_setting('cubet-settings-group', 'plugtitle'); register_setting('cubet-settings-group', 'plugdesc'); } function cubet_settings_page() { ?> <form method="post" action="options.php"> <?php settings_fields('cubet-settings-group'); ?> <table> <tr > <th ><h3>Cubet Plugin Settings</h3></th> </tr> <tr > <th scope="row">Plugin Title</th> <td><input type="text" name="plugtitle" value="<?php echo get_option('plugtitle'); ?>" /></td> </tr> <tr > <th scope="row">Plugin Description</th> <td><textarea name="plugdesc"><?php echo get_option('plugdesc'); ?></textarea> </tr> <tr> <th scope="row"></th> <td><input type="submit" value="<?php _e('Save Changes') ?>" /></td> </tr> </table> <?php } add_shortcode('cubet', 'cubet_shortcode_function'); function cubet_shortcode_function($atts) { extract(shortcode_atts(array( 'type' => '', 'item' => '' ), $atts)); $content = '<div>'.get_option('plugtitle'). '</div> <div>' . get_option('plugdesc').'</div>'; return $content; } ?>
So that’s it. If you’ve got any questions about the tutorial, just pop a comment below, or email me on info@cubettech.com.