Golden Ratio In UI Design
Nature is amazing in all its forms. We humans are still in the process of exploring the never ending mysteries of the universe. Human mind seems to be programmed to accept/enjoy things that have a natural touch, and we have always used nature’s secrets in implementing our own human creations. One among the mysteries of nature is the “Golden ratio” or “Divine ratio” – A formula God seemed to have applied in creating many of His creations.
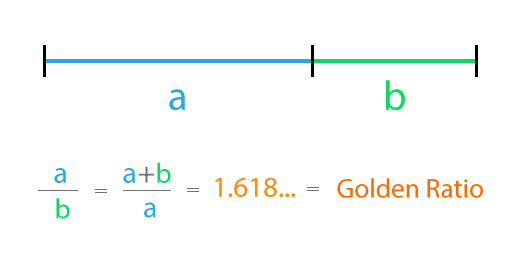
Golden Ratio? What’s that In simple terms, the golden ratio (also known as the divine ratio or the golden mean), is a mathematical constant that appears repeatedly in nature and artwork. And which is that divine number? 1.62 (actually 1.618.) which is denoted by Greek character “phi”. So what’s so special about this little number? Well, to make it simple, if the ratio of the sum of two quantities to the larger quantity is equal to the larger quantity to the smaller quantity, then the two quantities are said to have a golden ratio.
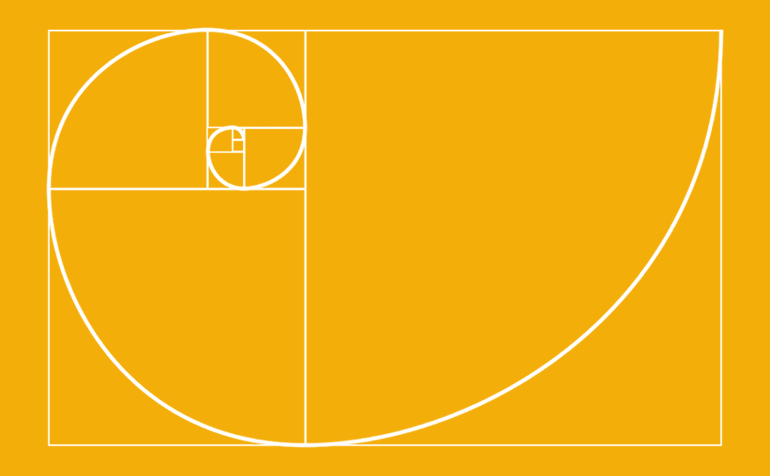
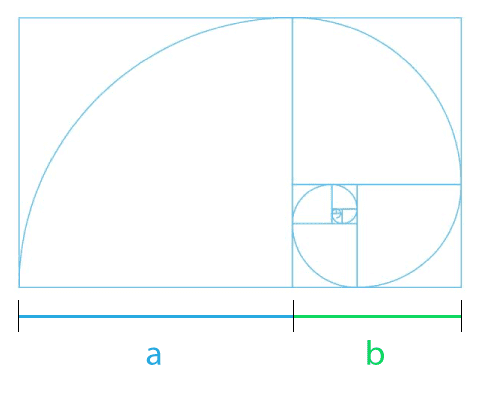
Golden Rectangle & Golden spiral In geometry, a golden rectangle is a rectangle whose side lengths are in the golden ratio, which is approximately 1.618. It follows the fibonacci series 0,1,1,2,3,5,8,13,21,34 etc
A golden spiral is a logarithmic spiral whose growth factor is φ, the golden ratio. That is, a golden spiral gets wider (or further from its origin) by a factor of φ for every quarter turn it makes.
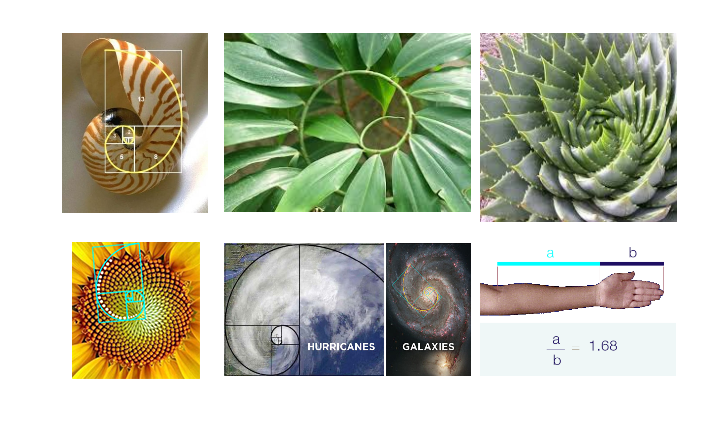
Golden ratio in nature
Amazingly the golden ratio or more specifically, the golden spiral is found in many things in nature. A cross section of a seashell is a common example of it. Other examples are our own human body (face, limbs and even fingers), DNA structure, arrangement of petals of flowers, branching in trees, pinecone, fruitlets of pineapple, hurricane, galaxy and so on.
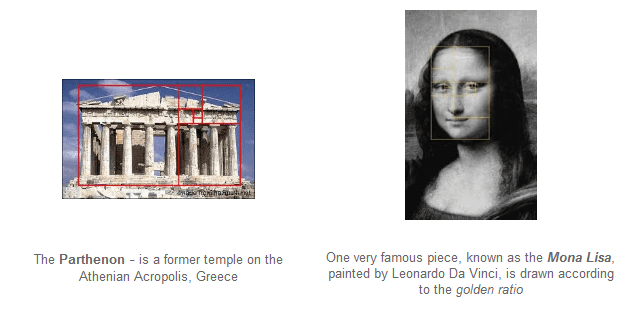
Golden ratio in Art and Architecture
It is believed that the objects that follow divine proportion are more appealing to the human eye. Even human faces that are closer to the golden ratio are said to be more attractive. Same goes with pieces of art, photography, interior design, industrial design and architectural structures. We have used this divine ratio in many fields like architecture and art. Egyptians believed the golden ratio to be sacred and used it in building their temples, tombs and other structures. The pyramids follow this ratio as well 
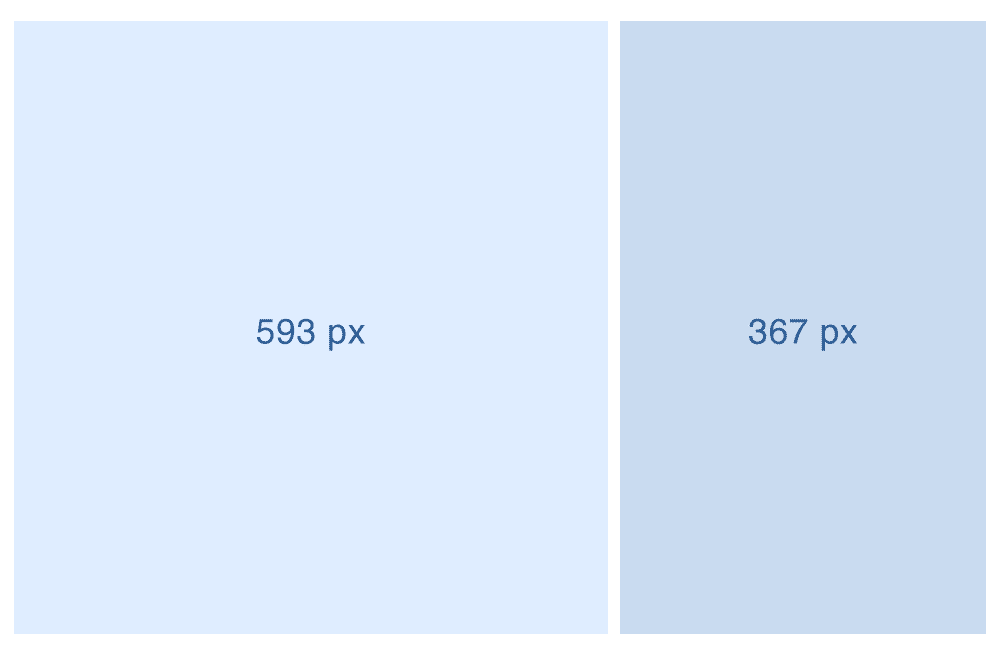
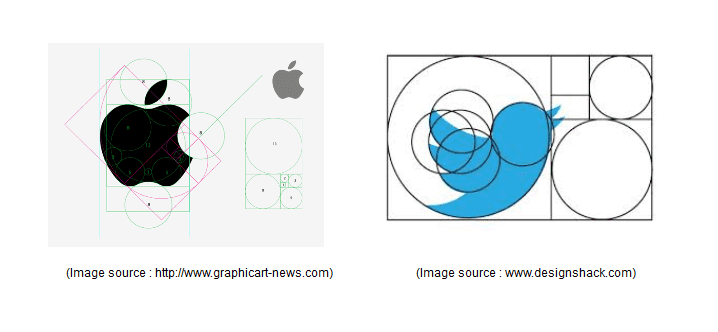
User Interface and Golden ratio As we have found out that this simple theory can make a big impact to the human eye, why not use it in our modern user interface designs and logos? In fact this phenomenon is already being used in logo designs and website layouts. The arrangement of text and images on the user interface, grid layouts, font sizes etc are few of the areas where the Golden ratio is used. It is said to give the user an unknown reason to like the website or logo. Logos Golden ratio is widely used in designing logos. Many designers believe that including the dimensions of golden ratio in their logo helps make a big positive impact in the minds of the viewers and would increase the popularity of the brand. Have a look at these examples :  Web Layouts Today, many web designers across the world are utilising this divine ratio in setting up the layout of user interfaces for websites, mobile, tablets etc. Say, you would like to create a fixed width layout. The width of your layout is 960px. You would have a large block for your content (#content) and a smaller block for your sidebar (#sidebar). How would you calculate the widths of your columns? Firstly, calculate the width of your #content-block. You need to make sure that the ratio between this block and the overall layout width is 1.62. Hence, you divide 960px by 1.62 which results in approximately 593px. Then, subtract 593px from the overall layout width (which is 960px) and get 960px – 593px = 367px. Hence, we got a layout where the sidebar is 367px and content area is 593px. There are also various grid systems based on the golden ratio which are now readily available for designers.
Web Layouts Today, many web designers across the world are utilising this divine ratio in setting up the layout of user interfaces for websites, mobile, tablets etc. Say, you would like to create a fixed width layout. The width of your layout is 960px. You would have a large block for your content (#content) and a smaller block for your sidebar (#sidebar). How would you calculate the widths of your columns? Firstly, calculate the width of your #content-block. You need to make sure that the ratio between this block and the overall layout width is 1.62. Hence, you divide 960px by 1.62 which results in approximately 593px. Then, subtract 593px from the overall layout width (which is 960px) and get 960px – 593px = 367px. Hence, we got a layout where the sidebar is 367px and content area is 593px. There are also various grid systems based on the golden ratio which are now readily available for designers.
There are a lot of factors that contribute to good design/art, and the concept of golden ratio is yet another interesting and simple theory that you can add to your upcoming project to make it visually appealing among the targeted audience. Good day!