Getting Started With SASS on Windows
Sass (Syntactically Awesome Stylesheets) is an extension of CSS3, adding nested rules, variables, mixins, selector inheritance, and more. It’s translated to well-formatted, standard CSS using the command line tool or a web-framework plug-in. Sass is a great way of writing a more terse and functional way of writing CSS. Overall, Sass is not difficult at all to get set up. Learn Sass and start improving your front-end CSS workflow. Sass is considered to be perfect for applying on large-scale applications which requires to be styled at minimum time. So, I’m here to show you a very simple guide to help Windows-based developers get up and running quickly with Sass.
1. Install Ruby
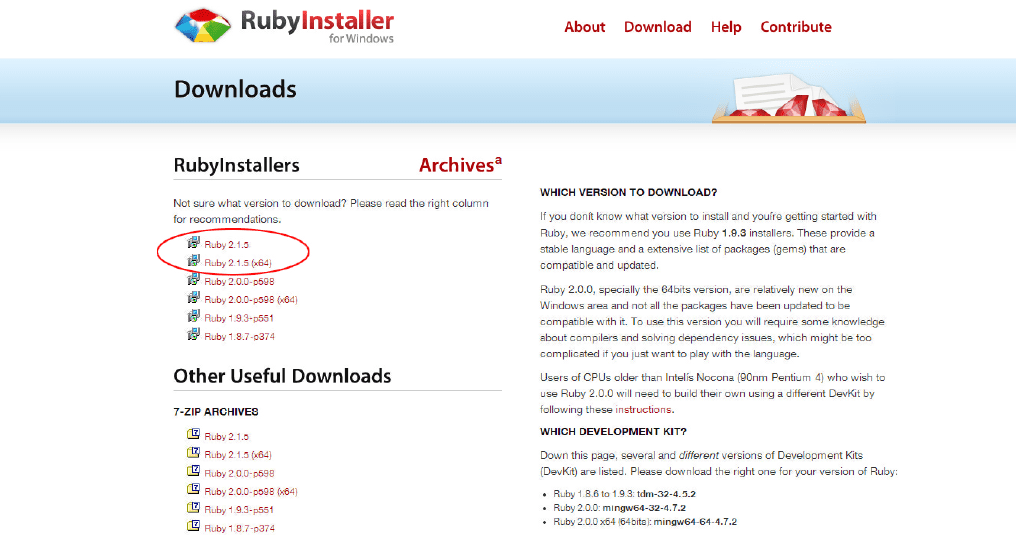
We first of all need a Ruby environment in order to install Sass. If you don’t already have a Ruby environment installed on your Windows machine, go to the Ruby Installer website, and download the latest version: Download the ruby
http://rubyinstaller.org/downloads/
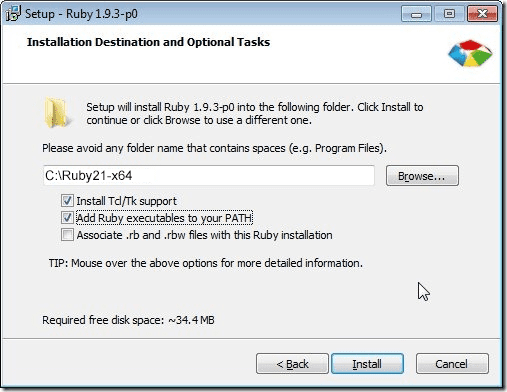
Once it’s downloaded, double click the file to start the installer. Select your language and agree to the terms, then on the install settings screen, check the boxes next to both “Add Ruby executables to your PATH” and “Associate .rb and .rbw files with this Ruby installation”.

Click “Install”.
2. Install Sass
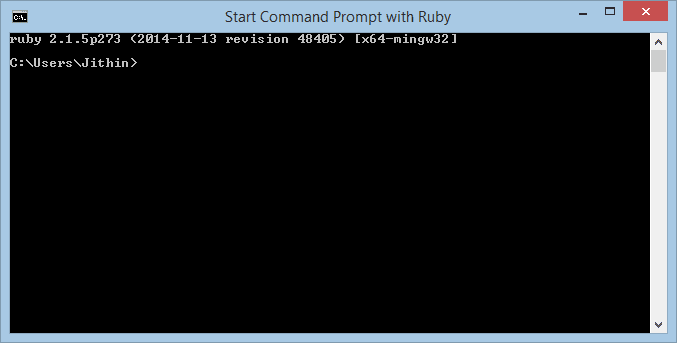
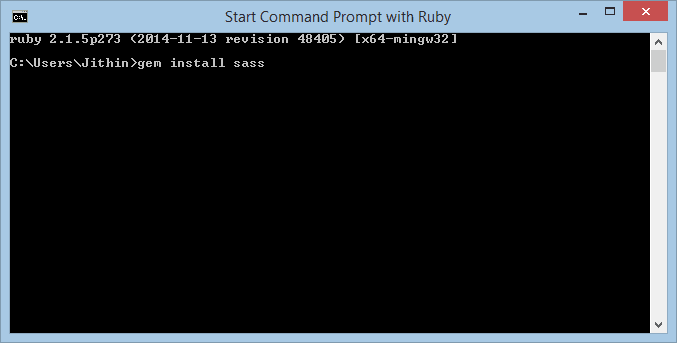
Now that we have the Ruby environment installed, we can run the Command Prompt with Ruby:

Open Ruby
Now that we have Ruby set up on our machine, we can install Sass. The command line is simple;
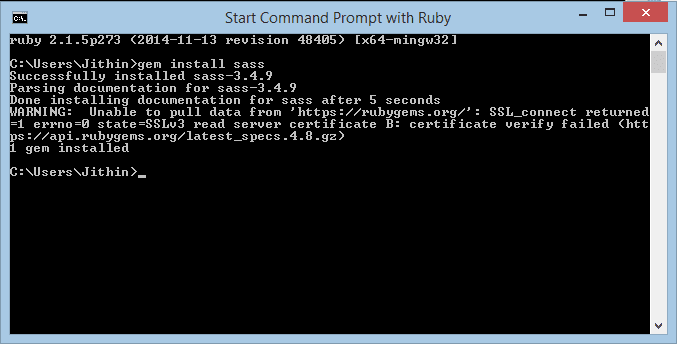
Gem install sass. You can see this command at the Sass website. We’ll use it like so:

It’s as simple as that. We now have Sass installed on our machines.

How to start work with sass in sublime
Open sublime (you can prefer your own software, i recommended sublime)
1 Install Package Control
Simple
The simplest method of installation is through the Sublime Text console. The console is accessed via the ctrl+` shortcut or the View > Show Console menu. Once you open it, you can paste the relevant Python code for your version of Sublime Text into the console.
Sublime 2 code
import urllib2,os,hashlib; h = ‘2deb499853c4371624f5a07e27c334aa’ + ‘bf8c4e67d14fb0525ba4f89698a6d7e1’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb’ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation’)
This code creates the Installed Packages folder for you (if necessary), and then downloads the Package Control.sublime-package into it. The download will be done over HTTP instead of HTTPS due to Python standard library limitations; however the file will be validated using SHA-256.
WARNING: Please do not redistribute the install code via another website. It will change with every release. Instead, please link to this page. i followed https://packagecontrol.io/installation this site
Manual
If for some reason the console installation instructions do not work for you (such as having a proxy on your network), perform the following steps to manually install Package Control:
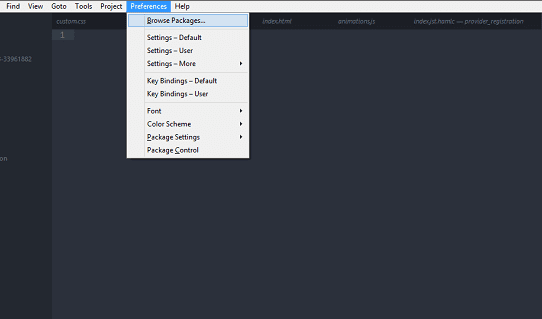
1. Click the Preferences > Browse Packages… menu
2. Browse up a folder and then into the Installed Packages/ folder
3. Download Package Control.sublime-package and copy it into the Installed
Packages/ directory
4. Restart Sublime Text
2 Install Sass Build System
The easiest way to install this package is through Package Control.
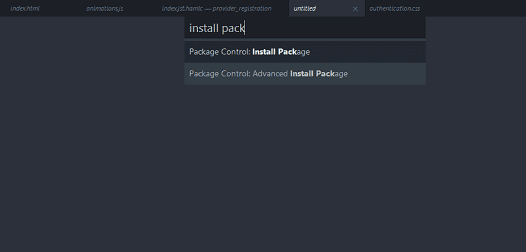
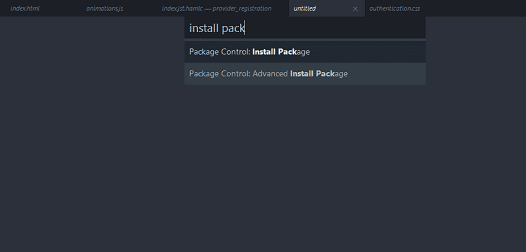
2.a Open the command panel: Control+Shift+P (Windows) ‘Package Control: Install Package’.

2.b When the packages list appears type ‘SASS’ and you’ll find the SASS Build System. Select to install it.

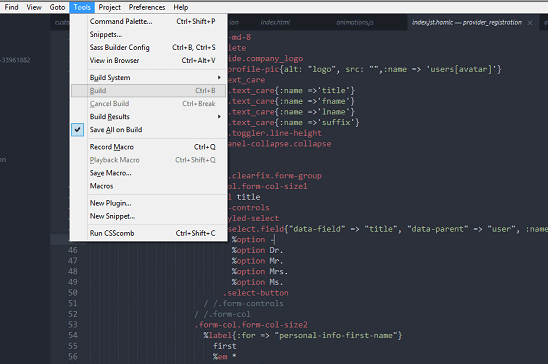
2.c Now you can compile your SASS files! Launch your build with Control+B (Windows). After installing the package you will find two new options in Tools > Build system of your Sublime menu:
SASS and SASS – Compressed. By default your .scss and .sass files will be builder using the SASS build (not compressed). And remember, always you can launch the selected build with Control+B.
Also, download the plugin SublimeOnSaveBuild. Just save your SASS files and transform them into CSS!

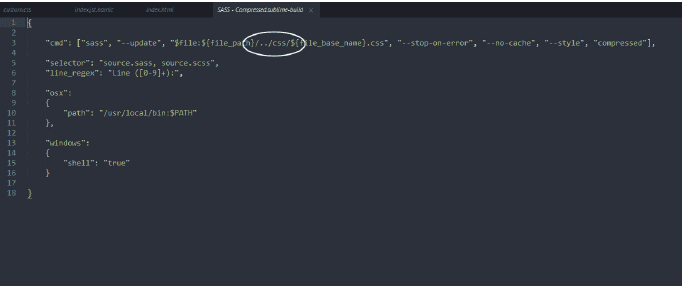
Change default sass path

Open SASS Build folder / SASS – Compressed.sublime-build file and change file path..
This is a simple introduction to sass installation process. With my next blog, i intent to discuss some of SaaS basics.
Enjoy your coding
Courtesy: https://packagecontrol.io/installation