Elgg 2 has released with many more advanced features like improved admin area,advanced views system which will be very helpful for the developers,high performance with the simple cache system.Before discussing about Elgg 2 we should know what is Elgg!!!
Elgg is a development framework with built-in plugins including many social features like blogging, microblogging,file sharing, networking, groups. Its is free to download and use.
Elgg provides the foundation to build a powerful social networking based website and the administrator, are responsible for deciding which modules/plugins are applied and configured.
Elgg 2
In the case of Elgg 2 views and the simplecache systems have been overhauled for gains in better performance, more flexibility, and ease of development.
Main Highlights
- To install Elgg 2 we need PHP 5.5+ version.
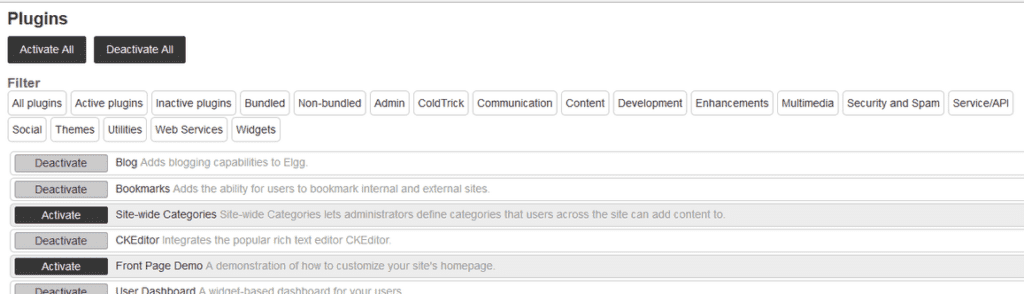
- The plugin manager page in the admin area has been much improved compared to the earlier versions as shown in below image.

- In Elgg 2 for almost all pages the Initial render time over 2G has been reduced by ~85% .
- The web server will directly serve the Simplecache resources.
- Dropped login-over-https, For the security and privacy of your users, serve your whole site over HTTPS instead.
For developers:
- In the view system besides JS and CSS, you can now serve images, HTML, and many other asset types through Simplecache by placing your custom assets.
- Elgg 2 can be installed as a composer dependency, which makes upgrading and duplicating sites significantly easier than the previous versions.
- When you install Elgg 2 as a composer dependency, you may use the root directory to make site-local modifications. There is no more need to define a plugin just to customize a single site.
- Extending and overriding the home page(and many other pages) is much easier now that we use the views system to render pages.
- We can easily define custom locations for individual views using a views.php config file.
Features
- views:
- added a generic by_line page element for content objects
- Html5 is required to comments form values.
- Html5 required fields are included in login and register forms.
- Allow mapping views dirs via views.php files
- Nearly all plugin static resources are in views
- Advanced system to allow specifying exact view paths via views.php
Performance
- engine:
- The view type is auto-detected by only one time.
- It reduces the method calls when fetching from service provider
- js: Remove jquery-migrate and upgrade jquery to ^2.1.4
- scripts: Load all scripts in foot regardless of registered location
- simplecache
In the case of symlink faster serving is not used.
Even with simplecache off,It allows 304 responses. - views:
In view,it will only draw menus when they are used.
Directly we can serve assets from filesystem.
Views
- All pages are views – In 2.0 we can override most pages by simple view overrides: Just copy the view (e.g. resources/river or resource/index) into your plugin views.In 1.x which required hijacking requests via hooks or taking over page handling completely.
- All core images are views – Without writing the hook handlers we can easily change the images.Nearly all images like default profile and file thumbnails are included in views.
- Static view files – All Common file types not only JS and CSS but also images, HTML, swfs, can now serve as views, either by placing them in the views folder or by linking to them using a new config file within your plugin. By the Simplecache system it makes them trivial to override via plugins and they’re automatically available with versioned URLs.By using Developer Tools view inspecter we can see exactly which file is serving in each view.
- Simple cache is fast – With the use of symlink, views and assets can be served directly by the web server, bypassing the overhead of PHP and MySQL, and allowing full HTTP support.
cd /path/to/elggroot
ln -s /path/to/elggdata/views_simplecache cache
For sites not using a caching proxy, this should free up resources and serve those files much more quickly.Even when Simplecache is off during development, it now can send lightweight 304 responses for a bit better client-side performance.
- Excluded css/ and js/ in views – Via an aliasing subsystem, views in 1.x plugins will mostly work without modification, even if they extend legacy view names like “css/elgg”.In Elgg 2 JS and CSS views are no longer segregated into separate directory structures and now can live alongside the other views used in your components.
- Under the hood – For the curious, these changes were made possible by having the views system directly map files to views. Previously each view was mapped to a directory tree and core views weren’t mapped at all, leading to run-time guesswork about which file to choose and a few functions with unexpected return values, like elgg_get_view_location().
- Cruft removal – Removed a few obscure and virtually unused view features and back compatibility APIs for very old plugins in Elgg 2.
Hope this blog post has been pretty useful for you in understanding more about the latest version of Elgg. Don’t hesitate to use the comment box below to let me know your thoughts.
Know More About This Topic from our Techies
Have a project concept in mind? Let's collaborate and bring your vision to life!
Connect with us & let’s start the journey
Share this article

Get in touch
Kickstart your project
with a free discovery session
Describe your idea, we explore, advise, and provide a detailed plan.


























