Debugging webhook requests are always a hard task for a developer, considering the multiple webhook requests and events that follows the webhook request developers resort to sending emails or saving the contents to files or using a third party service for debugging.
Here we are going to discuss about debugging a webhook request with the help of http://webhookapp.com/. An app that helps to create multiple hooks with different URL’s and shows the requests to that url in real time and to save and examine the received request in future.
Step.1
create a webhookapp account
goto http://webhookapp.com/ and signup for using this service.
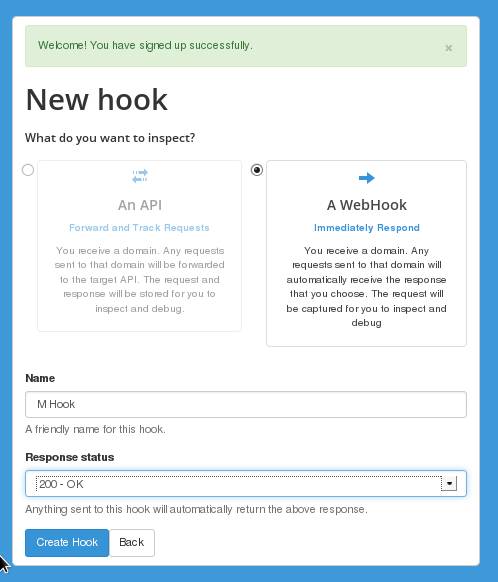
Select webhook from new hook menu.
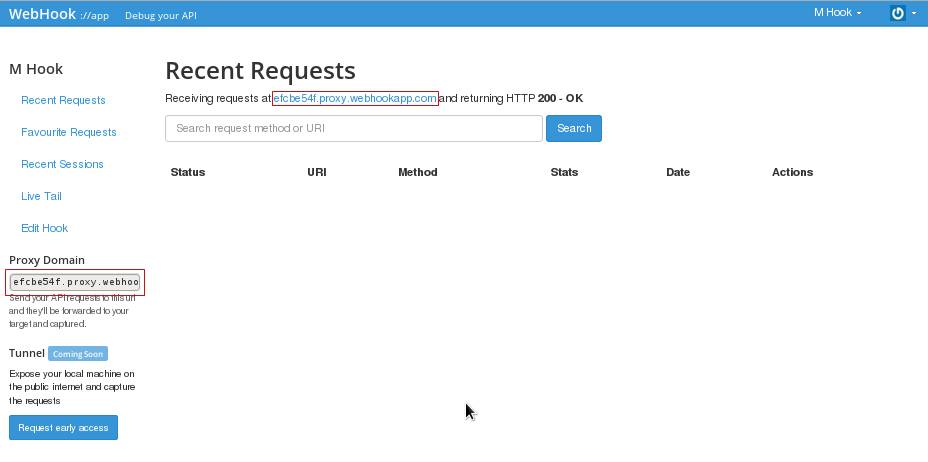
now webhook account is ready to receive requests at this URL:
copy the url and you are done.
Step .2
Now, we access this url from our page with a curl request to this url.
here is the sample php code i use to send curl request.
function debugWebHook($debugArray) { $ch = curl_init('12345678.proxy.webhookapp.com/'); foreach($debugArray as $key=>$value) { $fields_string .= $key.'='.$value.'&'; } rtrim($fields_string, '&'); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS,$fields_string); curl_setopt($ch, CURLOPT_RETURNTRANSFER, false); curl_setopt($ch, CURLOPT_HEADER, 0); $data = curl_exec($ch); curl_close($ch); return; }
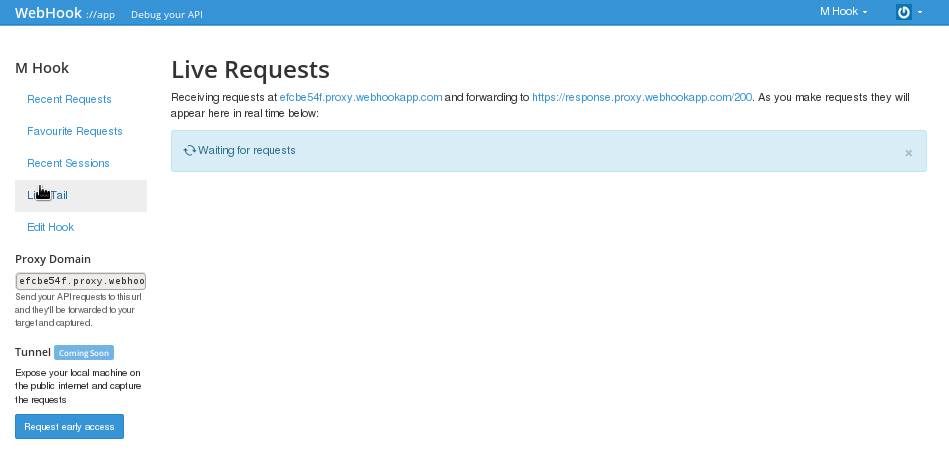
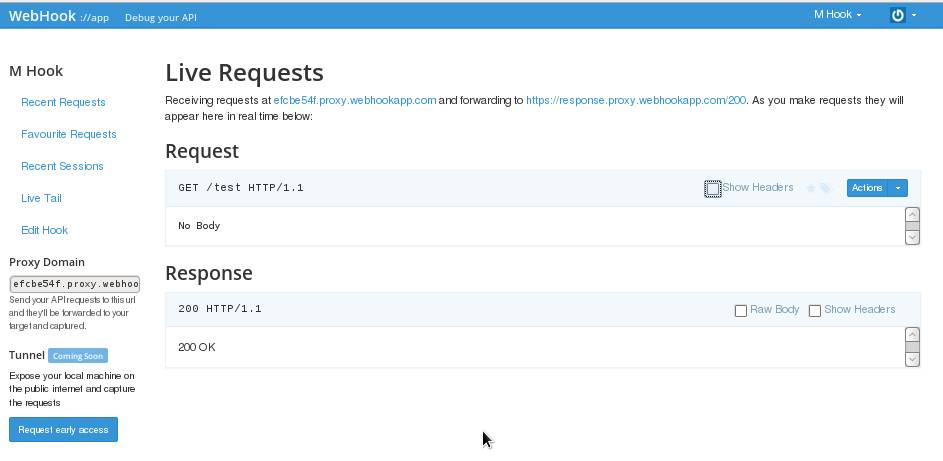
now check out the live tail to get the real time view of received requests.
Have a project concept in mind? Let's collaborate and bring your vision to life!
Connect with us & let’s start the journey
Share this article

Get in touch
Kickstart your project
with a free discovery session
Describe your idea, we explore, advise, and provide a detailed plan.