API Testing with Postman
If you’re a software tester, you know that buggy software is a programmer’s worst nightmare. This is why testing is such an important part of any software development process. If you haven’t heard of Postman, here is some information that throws light into introducing Postman and its application levels.
Postman is a Google Chrome app which we mostly use to quickly test APIs to see the result returned by them. It presents you a constructing requests and reading responses with a friendly GUI.
What is postman rest client?
Postman is a powerful HTTP client for testing web services. Postman makes it easy to test, develop and document APIs by allowing users to quickly put together both simple and complex HTTP requests.
What do you mean by API testing?
It’s a type of software testing that involves testing application programming interfaces (APIs) directly and as part of integration testing to determine if they meet expectations for functionality, reliability, performance, and security.
Why do I need automation on API and what is it anyway?
Create your first Simple Test
First thing this is a simple controller in your app where you can fetch a unique post with is ID as params.
/posts/controller.js
import Post from './model';
/**
* GET BY ID
**/
export const fetchPostById = async (req, res) => {
try {
res.status(200).json({ post: await Post.findById(req.params.id) });
} catch (e) {
res.status(e.status).json({ error: true, message: e.message });
}
};
/posts/routes.js
import { Router } from 'express';
import * as PostController from './controller';
const routes = new Router();
routes.route('/posts/:id').get(PostController.fetchPostById);
export default routes;
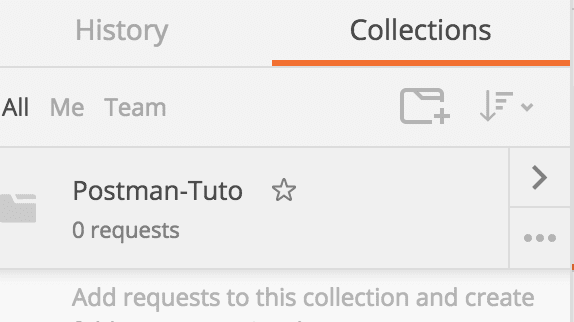
Now time to open Postman. In your left, you gonna see 
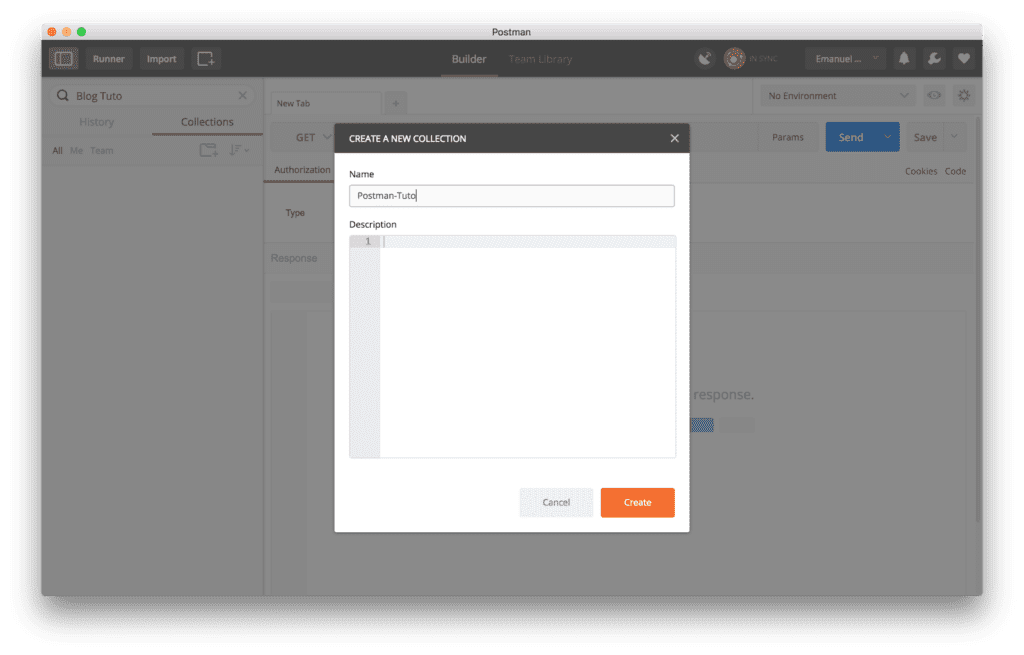
a little folder with a plus sign. If you click there you can now create a collection.
Give a little name for your collection. For me, I’m using Postman-Tuto. With that collection, we make our life much easier to test route already create.
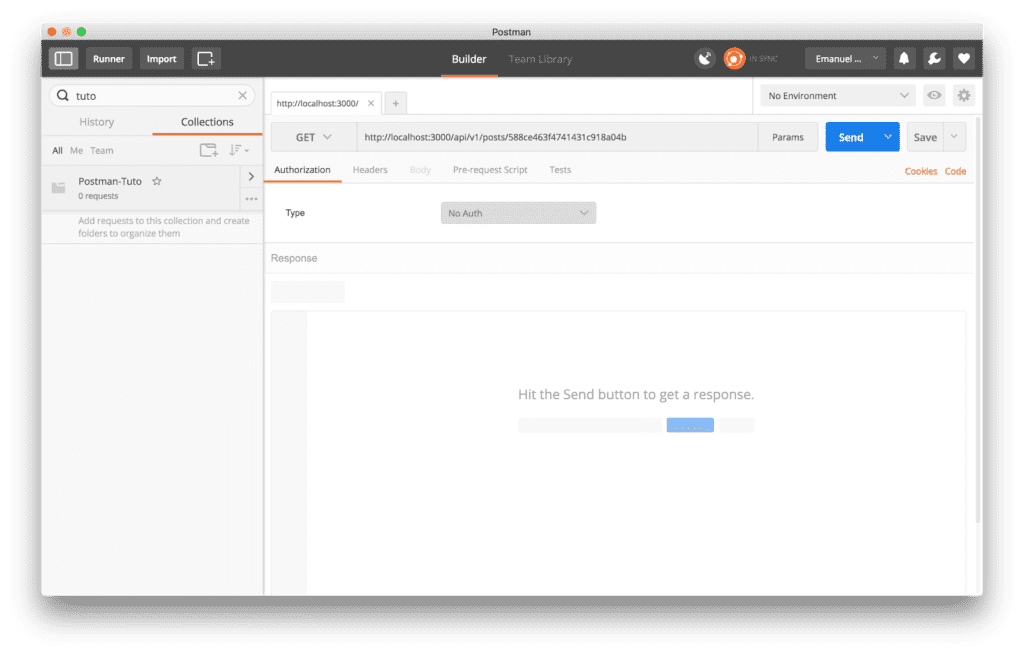
Add the route and the GET method in the main area. For me, I add http://localhost:3000/api/v1/posts/588ce46 because I have already created a fake post.
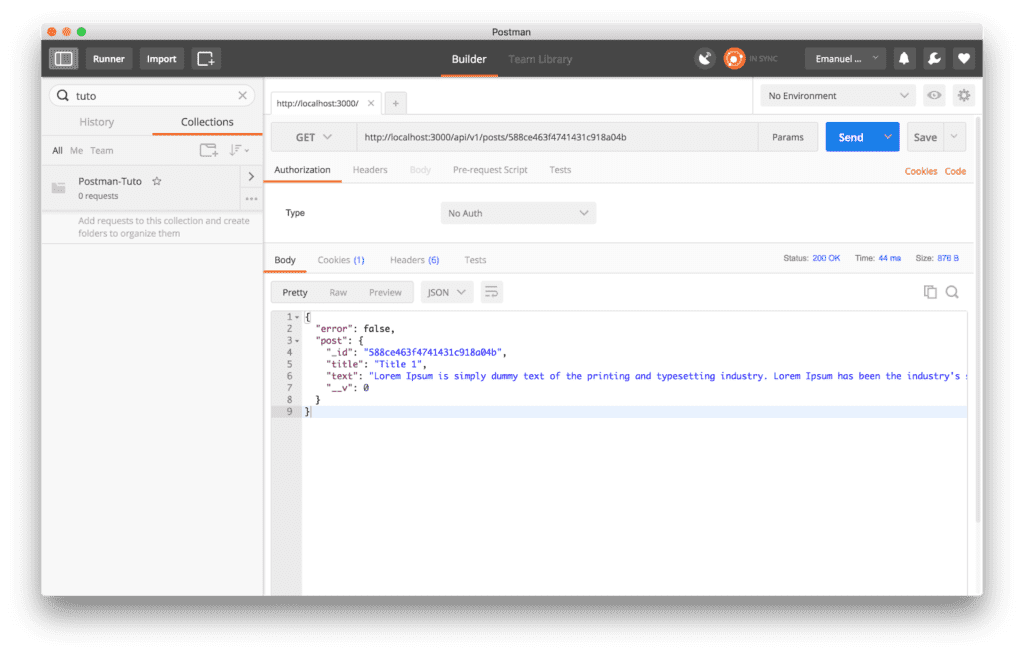
Now when I click send I receive this.
Perfect the route is working and the controller + model do their job.
Write your first Postman test
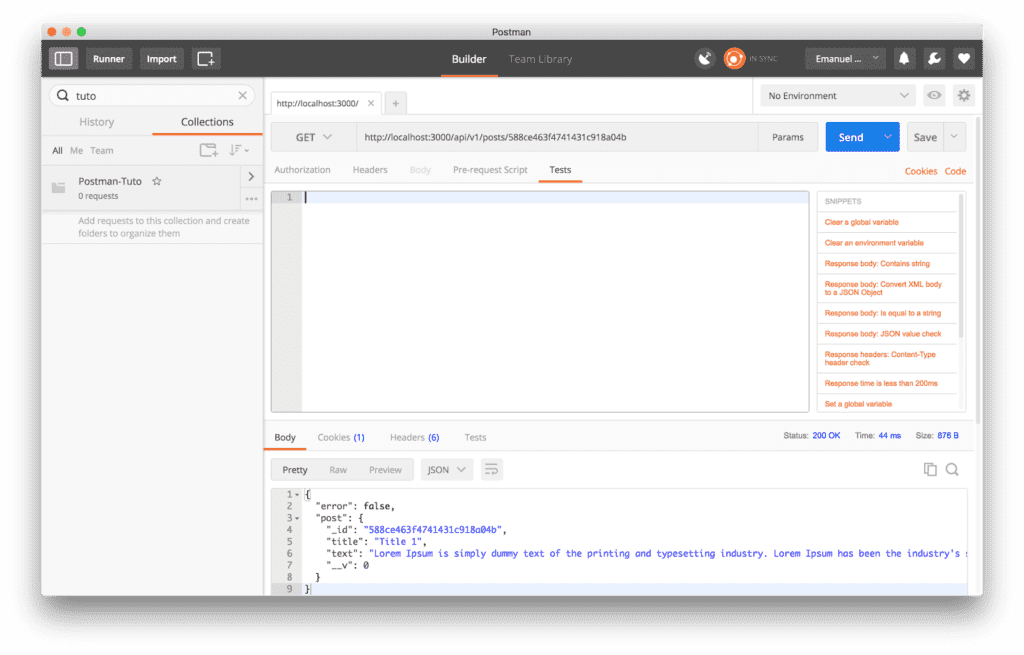
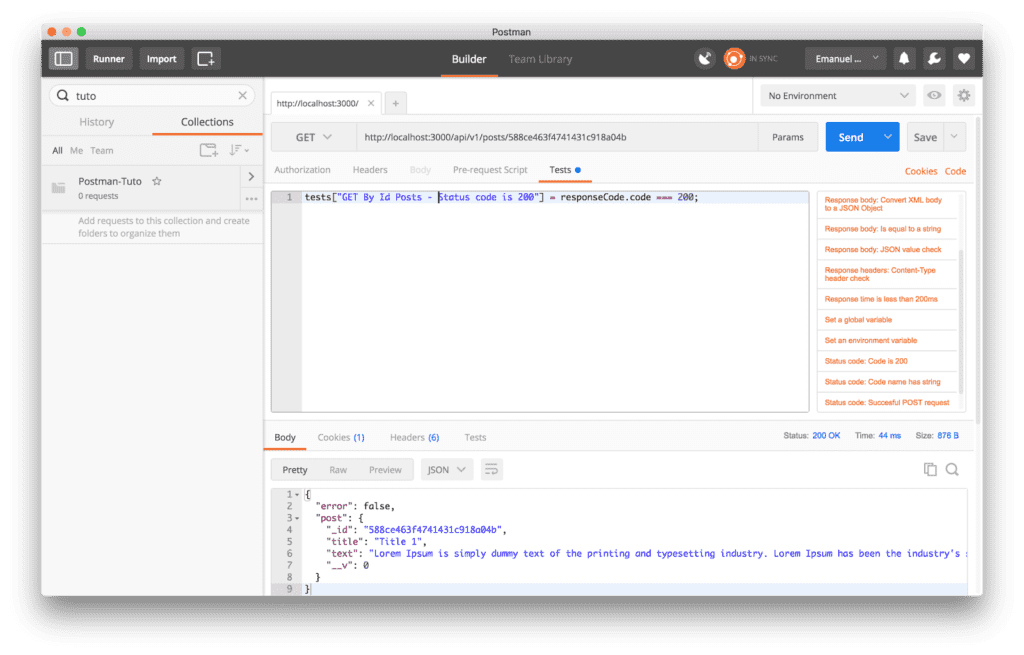
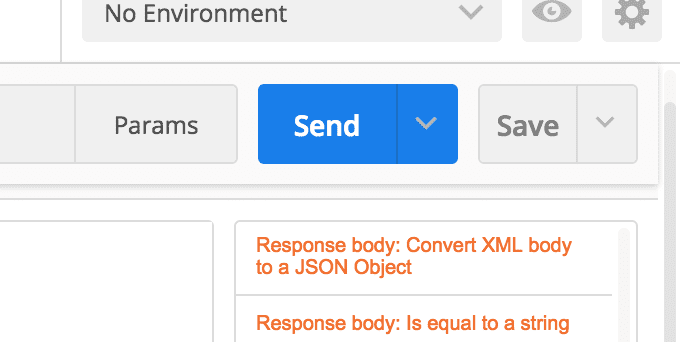
If you click on Test right below the URL container you gonna see this
Now time to write some test. First thing in the right you can see a select menu with test already create by Postman. We can select one already Statuscode: Code is 200.
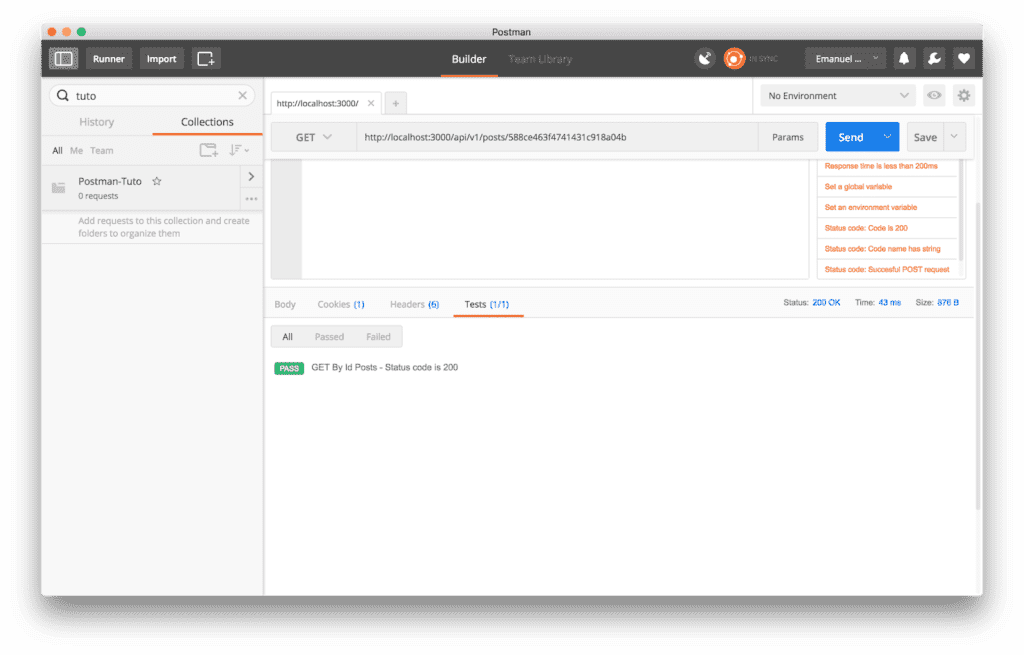
If you click send now we can see the test pass 1/1.
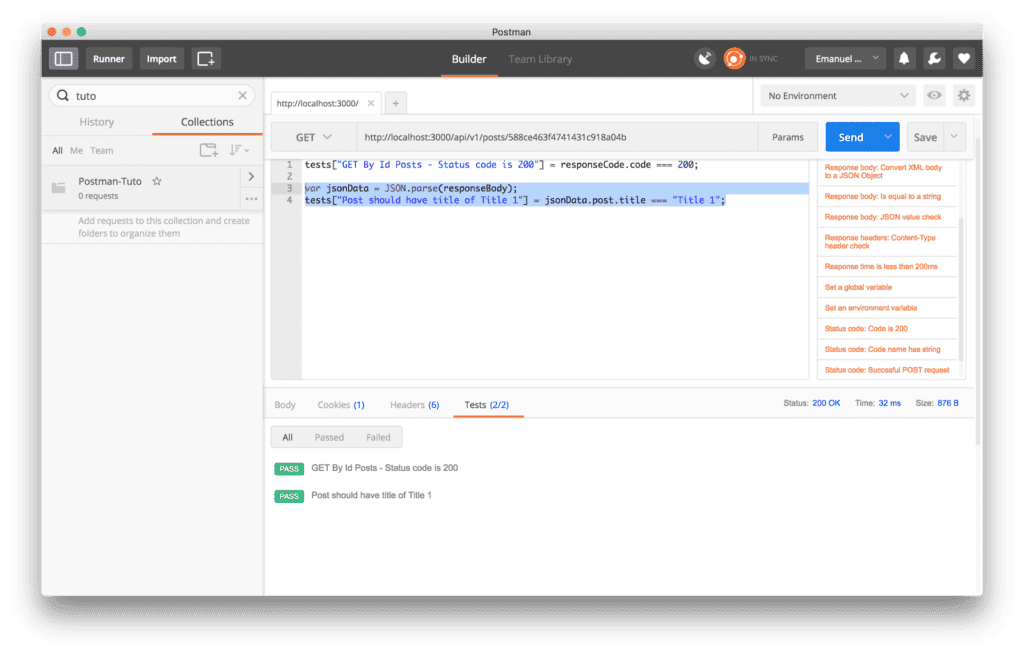
Now add the Response body: JSON value check again in your right snippets.
var jsonData = JSON.parse(responseBody); tests["Post should have title of Title 1"] = jsonData.post.title === "Title 1";
Add this line and now click send.
This is the result.
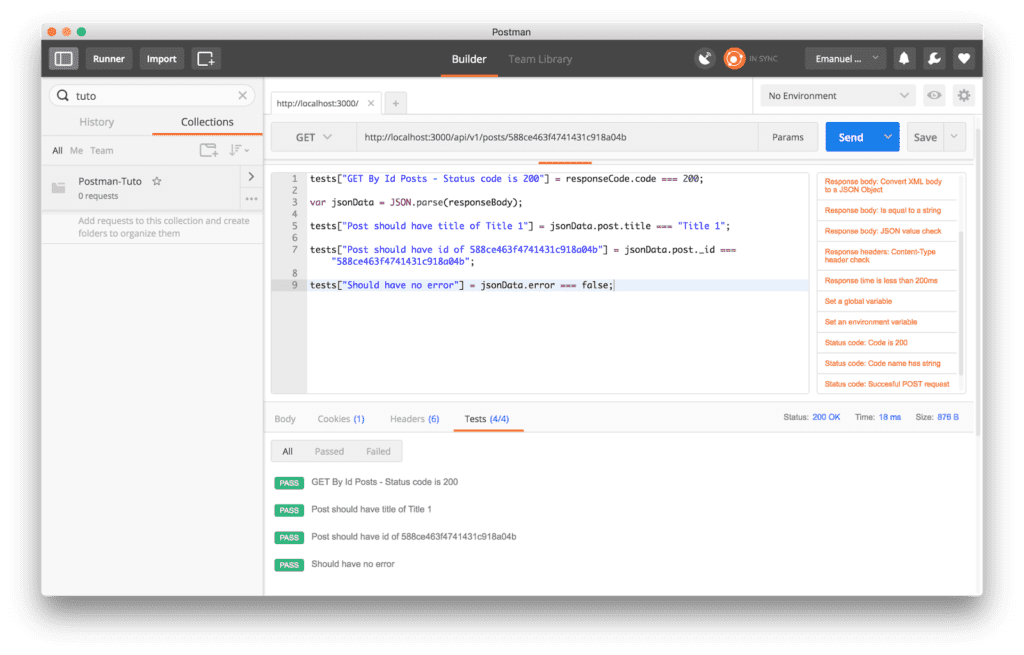
Now an example of a complete test for this routes.
tests["GET By Id Posts - Status code is 200"] = responseCode.code === 200; var jsonData = JSON.parse(responseBody); tests["Post should have title of Title 1"] = jsonData.post.title === "Title 1"; tests["Post should have id of 588ce463f4741431c918a04b"] = jsonData.post._id === "588ce463f4741431c918a04b"; tests["Should have no error"] = jsonData.error === false;
Now in the top left, you can see a big Save button. Click on the arrow and save as. Give a name to this route.
+ you need to add it to your collection.
The runner
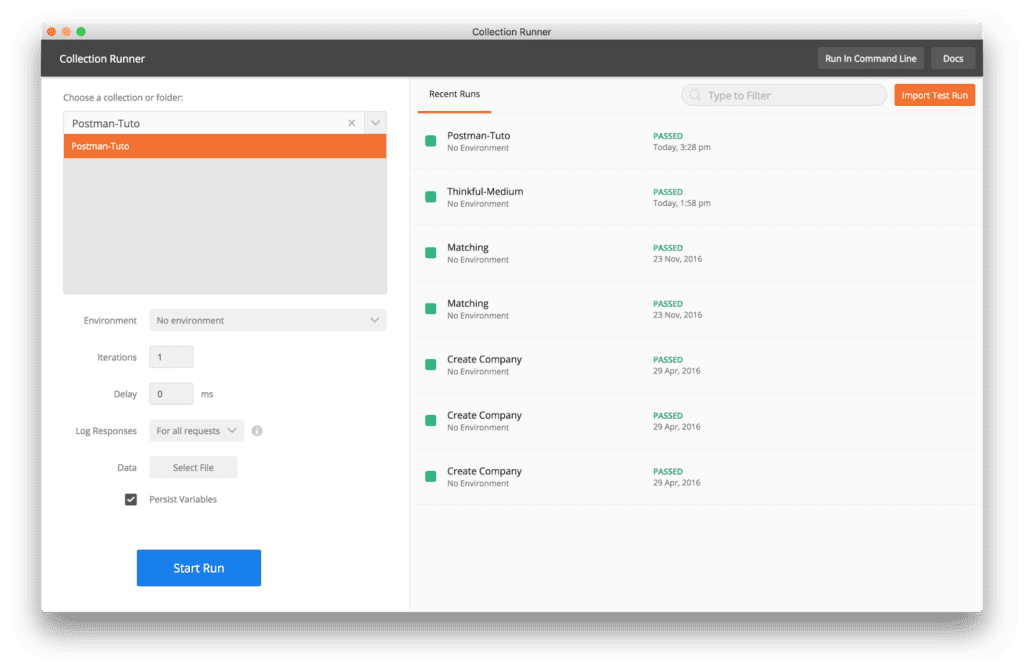
In the top left you can see the button Runner if you click it Postman open a new window. Select your collection in the dropdown.
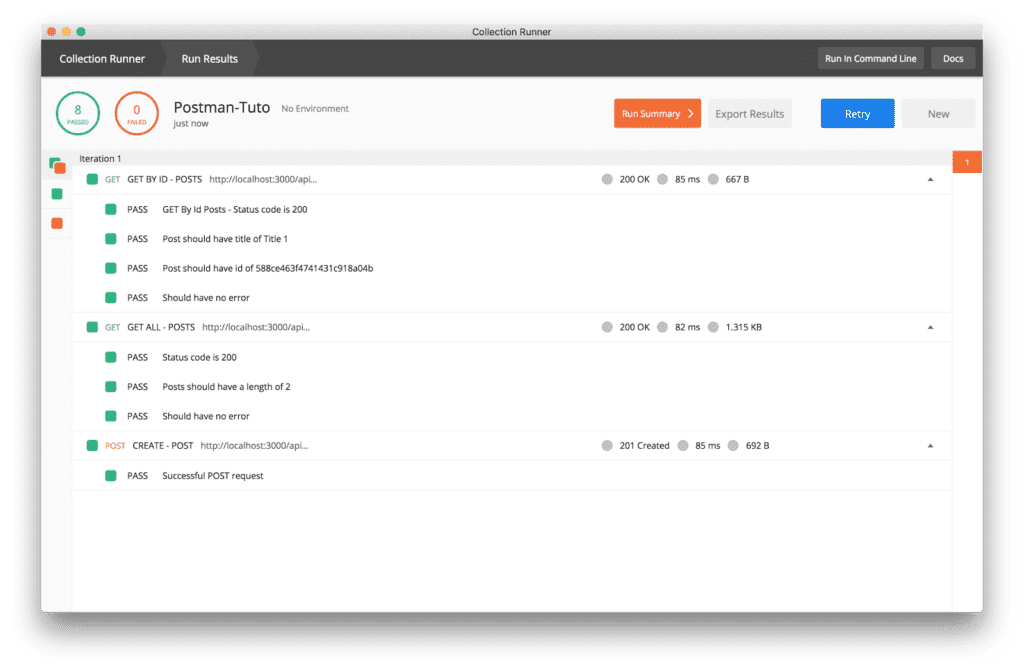
If you click Start Run you can get this.
Summing it up
Postman — it’s a wonderfully powerful tool and can help API developers ensure consistency and efficiency! And It’s a useful tool for both automated and manual testing process. Hope you like this little tutorial and learn something new today.
Happy Testing!