An Overview on SASS (Syntactically Awesome StyleSheets)

SASS – CSS extension to make the UI styling more simple and easy.
How to Install SASS
To run ‘sass’ you must install the package ‘ruby-sass’
sudo apt-get install ruby-full rubygems1.8
sudo gem install sass
How to Use SASS
sass input.scss output.css
input.scss will converted to output.css
You can also tell Sass to watch the file and update the CSS every time the Sass file changes:
sass –watch input.scss:output.css
If you have a directory with many Sass files, you can also tell Sass to watch the entire directory:
sass –watch app/sass:public/stylesheets
Using Comments
/* This comment is * several lines long. * since it uses the CSS comment syntax, * it will appear in the CSS output. */ body { color: black; } // These comments are only one line long each. // They won't appear in the CSS output, // since they use the single-line comment syntax. a { color: green; }
Importing
If we have a button.scss which is to be imported to application.css we can use @import ‘buttons’; no need of extension. When we compile, the application.css, the scss code written in the button.scss will be compiled and converted to css and will be appended to the application.css.
sass application.scss application.css
Using –watch to watch for any changes in files in a directory. While watching a directory, all scss files will be converted to css. In this case, the button.scss will be converted and included in application.css, but also a new button.css file will be created. This is not needed. To avoid this, we can rename the button.scss to _button.scss. There is no need to change the import syntax. This is called “Partials”. You can create partial Sass files that contains little snippets of CSS that you can include in other Sass files. This is a great way to modularize your CSS and help keep things easier to maintain. When partials are used, the compiler will not create an independent css file against the scss file.

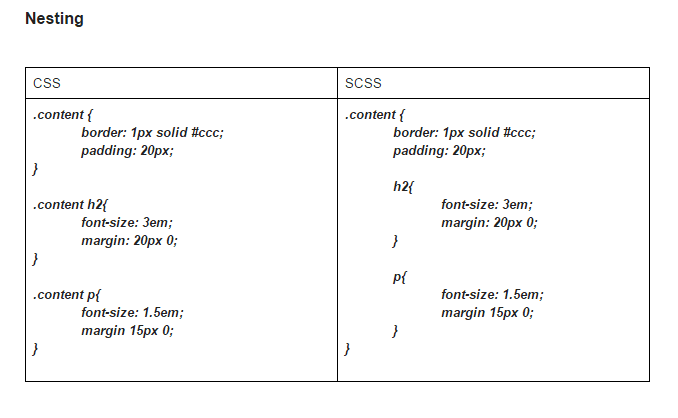
Nesting is dangerous and should be used wisely. When the number of levels of nesting increases, it may become difficult to override later. So better to limit the nesting to 3 or 4 levels. try refactoring the code, if levels are higher than that.
Conclusion
Sass is an extension of CSS that adds power to the basic language. Its very easy to use and even developers can write script. Extensions of SASS uses basic functions and loops in scripting languages.